| After seeing examples of this concept in some movies (Stargate and Contact) and in one of
my favorite computer games (Dungeon Siege - need to go to the secret star chamber to see it), I
decided to create my own dimension gate. It appears this is always accomplished by rotating
three concentric rings along different rotational axis (must be a manual somewhere that explains
this 8^).
First task is to break out the trusty TrueSpace 5 in order to create the solids. For any kind
of graphic requiring movement within a light field, I always use this program. Although a
little pricey and not the easist to learn, it does an excellent job of raytracing and scene
painting. Note, I spent a lot of time working with PTC's solid modeling system -Pro/Engineer
so picking up TrueSpace wasn't that bad.
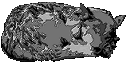
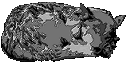
Actually, this mesh wasn't that hard to generate. I started with a simply cylinder which I
squished down to a very small height. I then cloned this two times and adjusted the diameter
of each one until they fit together snugly. Once the rings were created, I simply added a
sphere in the center and wrapped a material around it to give it the bumpy yellow texture.
I purposely made the sphere textured so you could visualize the vertical axis rotation of the
sphere. I then added a couple of arbitrary lights and pointed them at the top of the sphere.
Now comes the difficult and tedious part of the process. I haven't gone deep enough in TrueSpace
to learn the built in animation techniques, so I actually use Paint Shop Pro (Version 6) to
create all of my graphic animations. I recommend setting the capture on PSP to window with
multiple captures enabled. Once PSP is in capture mode, I then bring up the dimension/sizing
dialog in TrueSpace for each of elements in the scene. For each of the rings, I set the rotation
on one of the axis to 15 degrees more than it was on the previous capture. The sphere is
rotated on the vertical axis the same amount. The actual degree number is up to you, however,
I highly recommend you do a number equally divides 360, otherwise, you will have a slight glitch
when the animation rolls over to the next loop. This step does take some time and careful attention
in order to get the successive rotation values correct for each iteration in the animation.
After each rotation, simply color the scene and then hit the capture key for PSP. Note, do
not forget to take a snapshot of the zero position in order to have a starting point for
the animation.
Now that all of the rotational positions have been captured in PSP, you can minimize TrueSpace
and bring up the PSP application. You should have all of the frames captured in numbered
sequentially from beginning to end. The next step is to crop the images down in order to
isolate your image (the screen captures grabbed all of the menus etc.). Before you go off
and get frustrated, here is a couple of tips on the cropping process. First, find the frames
with the farthest extents for the graphics. Use these sizes to set the overall width of the
animation. Note, it is very frustrating to start the cropping process on to have some of the graphics
cropped out in a middle frame. Now that you have the required size, create a selection box
around that area in the image. Then go to the selection menu and save that selection to
disk. Bring up each of the frames, load the selection, and then crop the image. This makes
perfectly sized and oriented frames for the animation (that is why I had you set the PSP capture
mode to window instead of trying to manually grab the scene area). Save each of these cropped
frames to disk - keep them sequentially number to help in the arrangement later.
Almost done! 8^). Bring up the PSP Animation Shop and set the size of the animation to
the crop size you used earlier. Load the frames by directory and select all of the images
saved previously - not check the order of the file names since PSP likes to scramble them
for some unknown reason. Delete the extra blank frame at the end and set the desired loop delay
for each frame. View your wonderful work of art and then save your animation at the desired
animation. The one in this feature was saved at medium quality.
Hope you enjoy!
|